-
Web前端资源预加载
本文主要介绍前端性能优化中的资源预加载,不仅会介绍常规的一些预加载手段;还会介绍工程实践中的应用。涉及内容:link相关(rel、as、media、defer、async);缓存(4种缓存、缓存策略、ServiceWork);优化网络(HTTP/2 ServerPush、Preload/Prefetch、域名拆分);同步接口JSON数据内联,加速首页渲染;浏览器中各资源加载的优...
-
用JS开发跨平台桌面应用,从原理到实践
导读使用Electron开发客户端程序已经有一段时间了,整体感觉还是非常不错的,其中也遇到了一些坑点,本文是从【运行原理】到【实际应用】对Electron进行一次系统性的总结。【多图,长文预警~】本文所有实例代码均在我的github electron-react上,结合代码阅读文章效果更佳。另外electron-react还可作为使用Electron + React + Mob...
-
推荐:前端用户福音,基于Vue的WTM 3.5发布了!
引言WTM的Vue前后端分离版本终于和大家见面了,这是一套用于快速搭建后台管理系统UI界面的平台。界面如下WTM原作者刘亮曾自述:WTM界面其实是LayAdmin界面的Vue实现。 而Layui原著作闲心也曾提过,Bootstrap作为一个通用的UI界面风靡全世界,但是Bootstrap只是提供了“零件”,LayUI借鉴了Bootstrap思想,自己制作了零件并且组装成了机器-...
-
代码详解:Async/Await优于基础Promises的7大原因
Async/await已被引入NodeJS 7.6,当前能在几乎所有先进的浏览器上运行。这绝对是自2017年以来JavaScript最好的附加语法,没有之一。Async/Await 101• Async/await是一种编写异步代码的新方法。以前编写异步代码会用callbacks和promises。• Async/await 实际上只是一种基于promises的糖衣语法,不能与...
-
WebUploader之单个大文件分片上传(前端实现)
1、组件简介webuploader(官方定义):是一个以 HTML5 为主, Flash为辅的文件上传组件,采用大文件分片/并发上传的方式,极大地提高了文件上传的效率,同时兼容多种浏览器版本;链接: WebUploader官网.2、前端代码实现首先,下载组件,并引入到项目文件;t/wealth_nana/article/details/105051649本例子模拟后台所需参数:...
-
jqurey获取表单所有数据
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <script src="jquery-3.2.1.min.js"></script> <!--<link h...
-
页面刷新时vuex数据持久化问题的解决方案:利用第三方插件是实现
vuex是在中大型项目中必不可少的状态管理组件,刷新会重新更新状态,但是有时候我们并不希望如此。例如全局相关的,如登录状态、token、以及一些不常更新的状态等,我们更希望能够固化到本地,减少无用的接口访问,以及更佳的用户体验。用法安装:npm install vuex-persistedstate --savevuex初始化就开始引入:每次我们更新vuex的状态,locals...
-
TypeScript 被吹过头了
开始看本文之前,我希望读者朋友们知道我在很大程度上是一位 TypeScript 粉丝。在我的前端 React 项目和各种后端 Node 工作里,所使用的主要编程语言都是 TypeScript。我是这条船上的人,但也确实有一些疑惑,想在这篇文章中讨论一下。到目前为止,我已经使用 TypeScript 写了至少三年的代码,涉及的项目不计其数,因此可以说 TypeScript 的确是...
-
为什么我们现在应该停止使用的JavaScript构造器
JavaScript通过保留旧结构来保持与旧应用程序的向后兼容性。在大多数情况下,它们都是过时的,并被更简洁、更有表现力的新代码结构所取代。在本文中,我们将介绍应该立即停止使用或尽量减少使用的旧结构。1.传统函数传统函数是以关键字 function 开头的函数。我们不应该再频繁地使用它们,因为我们已经将类语法作为语法糖,用于构造函数和不关心 this 的箭头函数。提升传统函数还...
-
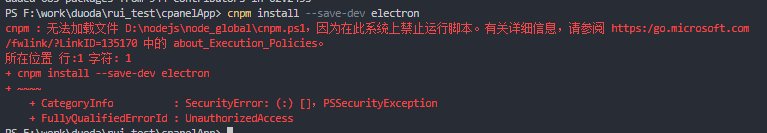
cnpm : 无法加载文件 D:\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本。
cnpm : 无法加载文件 D:nodejsnode_globalcnpm.ps1,因为在此系统上禁止运行脚本cnpm : 无法加载文件 D:\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com /fwlink/?LinkID=135170 中的 about_Executio...
-
服务器端必须要知道的前端技术大扫盲Vue.js + element-ui
一:Vue.js技术栈npm:node.js的包管理工具,用于同一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。Babel:一款将ES6代码转化为浏览器兼容的ES5代码的插件vue-cli:Vue的脚手架工具...
-
从3.0到4.0,Ant Design最大的变化是什么?
Ant Design 是蚂蚁金服推出的一套企业级 UI 设计语言和 React 组件库,从 2015 年推出开始便受到广泛的关注与使用,目前在 GitHub 上已收获超过 5.7 万个 star。近日,Ant Design 发布了 4.0 版本,带来了一些重大更新。前端之巅采访了 Ant Design 团队的核心作者之一的蒋吉麟,聊了聊 4.0 版本更新背后的一些故事。 Ant...
-
四个最佳实践,引导你写出高质量JavaScript模块
使用 ES2015 模块,您可以将应用程序代码分成可重用的、封装的、专注于单一任务的模块。这很好,但是如何构造模块呢?一个模块应该有多少个函数和类?这篇文章介绍了有关如何更好地组织 JavaScript 模块的4种最佳实践。1.优先使用命名导出当我开始使用 JavaScript 模块时,我使用默认的语法来导出模块定义的单个块,不管是类还是函数。例如,这是一个将模块 Greete...
-
Vue 中使用lodash对事件进行防抖和节流
有些浏览器事件可以在短时间内快速触发多次,比如调整窗口大小或向下滚动页面。例如,监听页面窗口滚动事件,并且用户持续快速地向下滚动页面,那么滚动事件可能在 3 秒内触发数千次,这可能会导致一些严重的性能问题。如果在面试中讨论构建应用程序,出现滚动、窗口大小调整或按下键等事件请务必提及 防抖(Debouncing) 和 函数节流(Throttling)来提升页面速度和性能。这两兄弟...
-
在vue中使用jquery
首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读。当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令。当然,你肯定装了vue-cli,不然你不会点进这篇博客vue init webpack vue-demo01项目的目录类似如下:对了,这个demo里使用了element-ui安装方式:npm i element-ui -S配置...
-
2020年,浏览器插件Flash将被HTML5取代,之后是不是IE浏览器了?
Flash死亡,Adobe推荐大家拥抱HTML5。其实Flash本身也是支持手机端的。一、Flash宣告死亡Adoebe官方网站发布了公告,2020年12月30日起终止支援Flash。目前Chrome、Edge等浏览器都会有提醒。用户默认不开启Flash,如果页面视频采用Flash进行播放,都会收到如下提示:==默认被阻止====阻止了Flash====需要手动开启,才能打开F...
-
Vue优秀表单组件,用Vue构建表单的最简单方法——Vue Formulate
介绍Vue Formulate是使用Vue构建表单的最简单方法。主要功能包括表单和字段验证,文件上传,表单生成,支持标签的单元素输入,帮助文本,错误消息,占位符等,以及在自己的项目中使用的全面文档。Githubhttps://github.com/wearebraid/vue-formulate特性开发者幸福表单无处不在,但对于作者来说却令人厌烦—不再了。Vue Formula...
-
Javascript正则表达式扫盲
前言正则表达式应用太广泛了,遍布于各端程序猿日常编码中。这里只是做学习补充,简单阐述一下对?!,?=,?:的理解,知道的大佬就算是温故了,不理解希望能够帮你扫扫盲点。用一个例子开头吧,我在写bolg的注册部分时,密码要求必须为数字、字母、特殊符号组合,并且长度为8-16位。长度很好验证,难点是在必须为数字、字母、特殊符号的组合。哪些是不可行的1. 纯数字不行2. 纯字母不行3....
-
JS基础入门:闭包详细讲解
闭包是函数创建时作用域内所有变量的集合。要使用闭包,需要在另一个函数中创建一个函数,这种函数被称为嵌套函数。内部函数可以访问外部函数作用域中的变量(依靠闭包可以访问外部函数作用域),即使在返回外部函数之后也是如此。每次创建嵌套函数时都会创建闭包。作用域链在继续了解闭包之前,首先了解一下JavaScript中的作用域链。通常,有两种类型的作用域:全局作用域局部作用域在JavaSc...
-
JavaScript实现图片合成下载
背景:最近项目一个功能需求,需实现将两张图片合成后下载的一个功能。分析完功能需求后,决定直接使用前端技术来实现。为提高效率,使用插件(html2canvas)配合编写此功能。有关插件(html2canvas)的介绍,这里不多说明,大家可自行网上查阅。以下直接附上效果演示图以及完整代码效果演示:完整代码:(代码复制可直接使用)注:最好将代码文件放在服务器环境下运行,以防止插件(h...
-
js组件的开发与简单应用
什么是js组件我们先理解下什么是组件?通俗的讲,可以认为组件是能满足我们某项或某些需求的“东西”,它是什么无所谓。比如我想要一个能放money的东西,那么钱包就是这个“组件",我不用管它是怎么加工的,用的什么材质。这就是一个”组件“那么回过头来理解下js组件,就可以理解为能够满足我们某个功能需求的js。我们不关心它内部怎么实现的,只要知到怎么用就行了。最简单的js组件任性的需求...
-
JavaScript内部原理:浏览器的内幕
简介Javascript 是一种奇怪语言,有些人喜欢它,有些人讨厌它。它有许多独特的机制,这些机制在其他流行语言中不存在,也没有对应的机制,还有突出明显的就是代码的执行顺序了解浏览器环境,它的组成以及它的工作原理会让我们在编写 JS 时更加自信,并为可能发生的潜在问题做好了充分的准备。在这篇文章中,我们试着解释一下Chrome浏览器下到底发生了什么,来一起看看:V8 Javas...
-
妙用CSS变量,让你的CSS变得更心动
前言CSS变量又叫CSS自定义属性,为什么会突然提起这个很少人用到的东西呢?因为最近在重构个人官网,不知道为什么突然喜欢用上CSS变量,可能其自身隐藏的魅力,让笔者对它刮目相看。谈到为什么会在CSS中使用变量,下面举个栗子,估计大家一看就会明白。/* 不使用CSS变量 */.title { background-color: red;}.desc { backgro...
-
js防抖动函数
什么是js防抖动?我是这样理解的,限制某个事件(函数)在指定时间内不重复触发。比如有一个输入框,当用户输入后进行远程搜索,如果不限制频次,用户每输入一个字符就会发起网络请求,但请求的很大可能不是用户想要的,这时候就可以用防抖动机制,规定用户在500ms内没有新的输入才发起网络请求。 一个简单的防抖实现<!DOCTYPE html><html lang="en...
-
我从来不理解JavaScript闭包,直到有人这样向我解释它
正如标题所述,JavaScript闭包对我来说一直有点神秘,看过很多闭包的文章,在工作使用过闭包,有时甚至在项目中使用闭包,但我确实是这是在使用闭包的知识。最近看到的一些文章,终于,有人用于一种让我明白方式对闭包进行了解释,我将在本文中尝试使用这种方法来解释闭包。准备在理解闭包之前,有个重要的概念需要先了解一下,就是 js 执行上下文。这篇文章是执行上下文 很不错的入门教程,文...
-
聊聊 Vue3.0 响应式数据
"别再更新了,实在是学不动了"这句话道出了多少前端开发者的心声,"不幸"的是 Vue 的作者在国庆区间发布了 Vue3.0 的 pre-Aplha 版本,这意味着 Vue3.0 快要和我们见面了。既来之则安之,扶我起来我要开始讲了。Vue3.0 为了达到更快、更小、更易于维护、更贴近原生、对开发者更友好的目的,在很多方面进行了重构:使用 Typescript放弃 class 采...
-
阿里开源跨组件体系的表单渲染引擎——form-render
介绍 form-render是阿里开源的跨组件体系的表单渲染引擎 - 通过 JSON Schema 快速生成自定义表单配置界面,常用于自定义搭建配置界面生成。支持 Ant Design 和 Fusion Design 主流的视觉主题使用 JSON Schema 标准协议描述表单配置,并搭配丰富类型且可扩展的组件支持 1 排 N、横纵排、支持对象无限嵌套、自定义正则校验、自定义样...
-
Web前端开发,必须要了解的四种跨域解决方案
前言作为人们日常PC端的浏览的入口,浏览器出于安全考虑,采用了同源策略。换句话说,如果协议/域名/端口有一个不同,那么就不符合此同源的前提。此时就需要跨域,否则Ajax请求(任何网络请求)会失败。这里就简单介绍一些主流Web中的四种跨域的解决方案。正文1、JSONPJSONP 的原理很简单,就是利用 <script> 标签没有跨域限制的“漏洞”。通过 <scr...
-
你不知道的冷知识:JSON.stringify 居然还能这样用?
JSON.stringify() 这个 API 想必大家都用过,可以帮助我们将数据解析成字符串类型,如下是个例子:const obj = { name: 'foo', level: 'low', age: '100', money: 'empty'}JSON.stringify(obj)// "{"name":"foo","level":"low","age":"100","m...
-
H5网页布局+css代码美化,零基础参考
HTML5的结构化标签,对搜索引擎更友好li 标签对不利于搜索引擎的收录,尽量少用banner图片一般拥有版权,不需要搜索引擎收录,因此可以使用ul + li<samp></samp>可用于浅色副标题display:inline-block; 每个导航块存在水平间隙,解决方法是在父元素上添加font-size:0; sublime安装csscomb插件选...