-
JavaScript 中的事件委托
JavaScript 中一个重要的方法就是事件委托(又叫事件代理)。事件委托将事件侦听器添加到一个父级元素上,这样就只用添加一次事件侦听器,可以避免向 (父级元素内)很多特定的 DOM 节点添加多个事件侦听器,减少了内存消耗,从而优化程序性能。而这个添加在父元素上的事件侦听器通过事件冒泡的事件流机制以分析查找子元素的匹配项。事件委托的概念解释并不复杂,但很多人不明事件委托到底是...
-
JavaScript内部原理:浏览器的内幕
简介Javascript 是一种奇怪语言,有些人喜欢它,有些人讨厌它。它有许多独特的机制,这些机制在其他流行语言中不存在,也没有对应的机制,还有突出明显的就是代码的执行顺序了解浏览器环境,它的组成以及它的工作原理会让我们在编写 JS 时更加自信,并为可能发生的潜在问题做好了充分的准备。在这篇文章中,我们试着解释一下Chrome浏览器下到底发生了什么,来一起看看:V8 Javas...
-
一位父亲把婴儿第一年的睡眠模式数据编织成毯子
Seung Lee通过使用Baby Connect应用程序手动记录睡眠数据,并使用javascript和python将数据转换为可视化的编织模式。然后,他构建了一个基于浏览器的HTML/javascript工具,跟踪针脚的颜色,并允许他在编织过程中使用不同的颜色。结果是一幅睡眠毯,一个美丽的纪念品,讲述了婴儿和父母第一年的故事。 这幅42x45英寸毛毯由185000针组...
-
JavaScript 引擎 V8 发布 7.6 版本:别问,问就提升性能
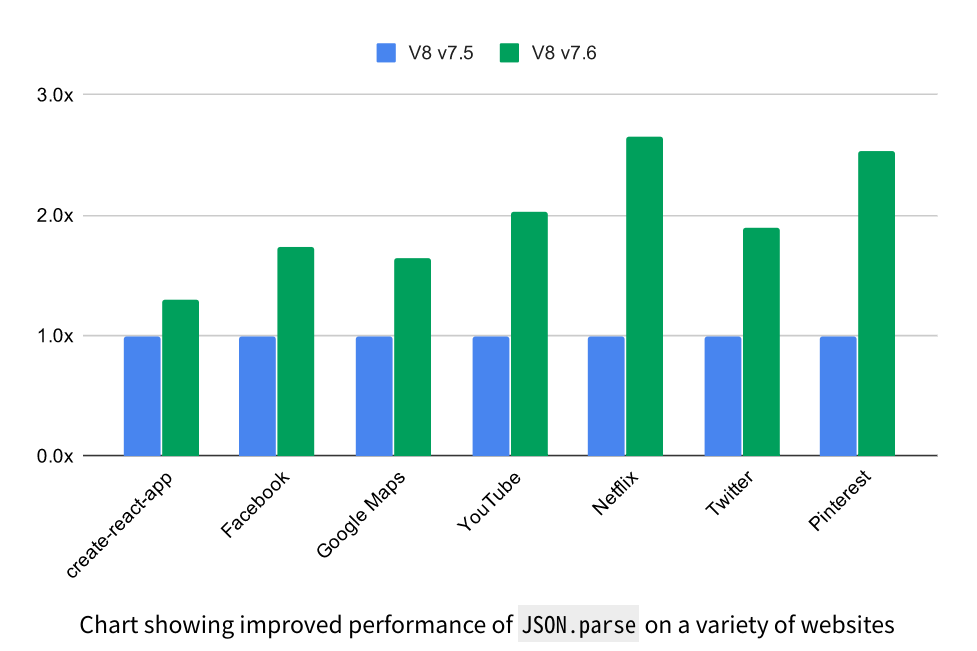
在现代 JavaScript 应用中,JSON 通常用作传递结构化数据的格式。通过加速 JSON 解析,可以减少通信的延迟。此版本中,JSON 解析器进行了大修,以便更快地扫描和解析 JSON,这使得流行网页提供的数据解析速度提高了 2.7 倍。 在 V8 v7.5 之前,JSON 解析器是一个递归解析器,它的原生堆栈空间受传入 JSON 数据的嵌套深度影响,这意味着可以在非...
-
extjs表单中实现一行多列布局
今天要新增一个表单,根据UI要求,前面三行是正常布局,第4行需要一行多列布局。由于不经常使用这个框架,也没有很深入的了解,因此配置起来也有些费劲,最后那一行的宽度总是只显示一点点: 从样式的区别来看,是缺少了“x-form-form-item”这个样式,但无论怎么配置,好像都没有这个样式出来。 比如layout设置成“form”,“fit”等,即使按网上的示例来配置,...