-
npm查看安装的依赖的版本
查看依赖包的版本: npm view sass-loader versions --json 查看依赖包本地安装的: npm ls sass-loader npm ls sass-loader -g (全局安装)
-
轻量级Vue图片上传插件——Vue-core-image-Upload
介绍vue-core-image-upload 是一款轻量级的 Vue.js 上传插件,它可以支持的图片的上传,裁剪,压缩。它同样也支持在移动端的图片处理,它定义了诸多上传周期,你可以自由的进行流程控制。Githubhttps://github.com/Vanthink-UED/vue-core-image-upload安装npm install vue-core-image-...
-
vue框架搭建流程
一、检查node和npm是否已安装win+r打开命令工具,输入cmd,后依次输入node -v和npm -v。若能显示版本号,则安装成功。若不能,node下载路径为Node.js。 npm下载为npm install npm -g二、配置node环境1、首先在node.js的安装目录根目录下新建两个文件夹:node_global和node_cache(第二步cache配置用到)...
-
Vue3.0权限管理实现流程
一、整体思路后端返回用户权限,前端根据用户权限处理得到左侧菜单;所有路由在前端定义好,根据后端返回的用户权限筛选出需要挂载的路由,然后使用 addRoutes 动态挂载路由。二、实现要点(1)路由定义,分为初始路由和动态路由,一般来说初始路由只有 login,其他路由都挂载在 home 路由之下需要动态挂载。(2)用户登录,登录成功之后得到 token,保存在 sessionS...
-
聊聊昨晚尤雨溪现场针对Vue3.0 Beta版本新特性知识点汇总
转发链接:https://mp.weixin.qq.com/s/MQues_aqTBeQ_6g8uVT9Tw前言在 4 月 21 日晚,Vue 作者尤雨溪在哔哩哔哩直播分享了Vue.js 3.0 Beta最新进展。以下是直播内容整理想学Vue的小伙伴们,小编这几个月陆陆续续收集整理了几十篇关于Vue的学习相关文章以及项目开发中的总结,相关Vue学习资料文章请见本篇文章底部1. ...
-
如何快速删除vue项目下的node_modules文件夹
随着vue项目的增多,当项目要清除重来时,就得删除node_modules文件夹。 但如果删除一个或多个的时候,几十万个文件对于我cpu i7+16G内存的电脑来说,竟然异常地慢。系统发现文件就得好久。 因此打算寻找更快删除node_mudules文件夹的方法。 下面介绍具体的方法: npm install -g rimraf 先使用npm全局安装 rimraf,然后再使用 ...
-
Vue 3.0 Beta 版本发布,你还学的动么?
技术编辑:徐九丨发自 北京SegmentFault 思否报道丨公众号:SegmentFault不知道是不是巧合,尤大又在凌晨发布了 Vue 的最新动态。等了这么久,Vue 3.0 终于发布了 beta 版本,尤大之前曾强调过 Vue 3.0 包含了五个关键变化:1.速度 2.体积 3.可维护性 4.面向原生 5.易用性。这次看来已经优化的差不多了。尤雨溪和 Vue尤雨溪尤大目前...
-
都说Vue好,但是我自己用起来很难受
大前端时代,三大前端框架占据了大半的江山。几年前大家都还是jQuery做前端开发,但是到了现在,做后台管理系统,聪明上进的前端都开始使用angular、vue、react三大框架作为开发框架。特别是Vue,国内非常火爆,最主要的是中国人数众多,程序员也是众多。我作为一个前后端都需要开发的创业小公司程序员,三大框架都涉及,且都在使用。最喜欢的还是angular,最不喜欢的是Vue...
-
推荐:前端用户福音,基于Vue的WTM 3.5发布了!
引言WTM的Vue前后端分离版本终于和大家见面了,这是一套用于快速搭建后台管理系统UI界面的平台。界面如下WTM原作者刘亮曾自述:WTM界面其实是LayAdmin界面的Vue实现。 而Layui原著作闲心也曾提过,Bootstrap作为一个通用的UI界面风靡全世界,但是Bootstrap只是提供了“零件”,LayUI借鉴了Bootstrap思想,自己制作了零件并且组装成了机器-...
-
页面刷新时vuex数据持久化问题的解决方案:利用第三方插件是实现
vuex是在中大型项目中必不可少的状态管理组件,刷新会重新更新状态,但是有时候我们并不希望如此。例如全局相关的,如登录状态、token、以及一些不常更新的状态等,我们更希望能够固化到本地,减少无用的接口访问,以及更佳的用户体验。用法安装:npm install vuex-persistedstate --savevuex初始化就开始引入:每次我们更新vuex的状态,locals...
-
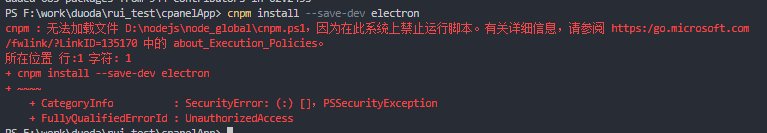
cnpm : 无法加载文件 D:\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本。
cnpm : 无法加载文件 D:nodejsnode_globalcnpm.ps1,因为在此系统上禁止运行脚本cnpm : 无法加载文件 D:\nodejs\node_global\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com /fwlink/?LinkID=135170 中的 about_Executio...
-
服务器端必须要知道的前端技术大扫盲Vue.js + element-ui
一:Vue.js技术栈npm:node.js的包管理工具,用于同一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。Babel:一款将ES6代码转化为浏览器兼容的ES5代码的插件vue-cli:Vue的脚手架工具...
-
从3.0到4.0,Ant Design最大的变化是什么?
Ant Design 是蚂蚁金服推出的一套企业级 UI 设计语言和 React 组件库,从 2015 年推出开始便受到广泛的关注与使用,目前在 GitHub 上已收获超过 5.7 万个 star。近日,Ant Design 发布了 4.0 版本,带来了一些重大更新。前端之巅采访了 Ant Design 团队的核心作者之一的蒋吉麟,聊了聊 4.0 版本更新背后的一些故事。 Ant...
-
Vue 中使用lodash对事件进行防抖和节流
有些浏览器事件可以在短时间内快速触发多次,比如调整窗口大小或向下滚动页面。例如,监听页面窗口滚动事件,并且用户持续快速地向下滚动页面,那么滚动事件可能在 3 秒内触发数千次,这可能会导致一些严重的性能问题。如果在面试中讨论构建应用程序,出现滚动、窗口大小调整或按下键等事件请务必提及 防抖(Debouncing) 和 函数节流(Throttling)来提升页面速度和性能。这两兄弟...
-
在vue中使用jquery
首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读。当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令。当然,你肯定装了vue-cli,不然你不会点进这篇博客vue init webpack vue-demo01项目的目录类似如下:对了,这个demo里使用了element-ui安装方式:npm i element-ui -S配置...
-
Vue优秀表单组件,用Vue构建表单的最简单方法——Vue Formulate
介绍Vue Formulate是使用Vue构建表单的最简单方法。主要功能包括表单和字段验证,文件上传,表单生成,支持标签的单元素输入,帮助文本,错误消息,占位符等,以及在自己的项目中使用的全面文档。Githubhttps://github.com/wearebraid/vue-formulate特性开发者幸福表单无处不在,但对于作者来说却令人厌烦—不再了。Vue Formula...
-
妙用CSS变量,让你的CSS变得更心动
前言CSS变量又叫CSS自定义属性,为什么会突然提起这个很少人用到的东西呢?因为最近在重构个人官网,不知道为什么突然喜欢用上CSS变量,可能其自身隐藏的魅力,让笔者对它刮目相看。谈到为什么会在CSS中使用变量,下面举个栗子,估计大家一看就会明白。/* 不使用CSS变量 */.title { background-color: red;}.desc { backgro...
-
聊聊 Vue3.0 响应式数据
"别再更新了,实在是学不动了"这句话道出了多少前端开发者的心声,"不幸"的是 Vue 的作者在国庆区间发布了 Vue3.0 的 pre-Aplha 版本,这意味着 Vue3.0 快要和我们见面了。既来之则安之,扶我起来我要开始讲了。Vue3.0 为了达到更快、更小、更易于维护、更贴近原生、对开发者更友好的目的,在很多方面进行了重构:使用 Typescript放弃 class 采...
-
Vue 中 render 函数有点意思
我们知道 Vue 模板是非常强大的,基本可以完成我们日常开发的所有任务。但是,有一些用例,如基于输入或插槽值创建动态组件方式,render 函数会比模板完成的更好也更出色。用过 React 开发的人对 render 函数应该非常熟悉,因为React组件通过 JSX和 render 函数来构建的。尽管Vue render 函数也可以用JSX编写,但在这里我们使用原生 JS方式,因...
-
Vue项目中实现用户登录及token验证
在前后端完全分离的情况下,Vue项目中实现token验证大致思路如下:1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面4、前端每次跳转路由,就判断 localStroage 中有无 token ,没有就...
-
Vue3.0新特性探索
本项目综合运用了 Vue3.0 的新特性。基于 Composition API 即 Function-based API 进行改造,配合 Vue Cli,优先体验 Vue3 特性使用单例对象模式进行组件通信使用 axios 库进行网络请求,weui 库实现 UI 界面# 安装依赖npm install# 在浏览器打开localhost:8080查看页面,并实时热更新npm ru...
-
Vue3.0离能够在实际项目运行还相当遥远,2.0将长期存在项目当中
为了把 Vue.js 的源码讲明白,Vue2.0源码设计成由浅入深,分为核心、编译、扩展、生态四个方面去讲,并拆成了八个章节,如下图:第一章:准备工作介绍了 Flow、Vue.js 的源码目录设计、Vue.js 的源码构建方式,以及从入口开始分析了 Vue.js 的初始化过程。第二章:数据驱动详细讲解了模板数据到 DOM 渲染的过程,从 new Vue 开始,分析了 mount...
-
Vue实战之require与import的区别和使用
我们都知道Vue之所以这么受大众喜爱的原因之一就是Vue的组件化开发模式,这样不仅提高了组件的可重用性,而且每个 Vue 组件都是Vue的实例,可接受相同的选项对象并提供相同的生命周期钩子。这就让项目调试起来更加简单方便,整个开发效果也更高,可维护性也更强,也能适合多人协同开发。我们在阅读别人项目的时候经常会看到文件中出现require和import,作用都是用来引入模块化编...
-
微软发布TypeScript 3.7
本文译于:TypeScript团队前言我们很高兴宣布TypeScript 3.7的发布,该版本包含了很棒的新语言,编译器和工具功能。如果您还没有听说过TypeScript,那么它是一种基于JavaScript的语言,它添加了静态类型检查以及类型语法。静态类型检查可以让我们知道代码的问题,然后再尝试报告可疑的错误,从而尝试运行它。范围包括可能在代码(如42 / "hello",甚...
-
Vue 3.0源代码已开放,98%代码由TypeScript编写
介绍Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。Vue 只关注视图层, 采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。目前Vue3.0的源代码已经开放,不过依然处于Pre-Alpha版本,后续应该会有Alpha、Beta 等版本!Githubhttps://github.co...
-
vue-cli-service的作用是什么,如何工作的呢
使用了近一年的vue-cli, 一直都不知道npm run dev 之后发生了些什么???随手记录下学习笔记 入口 从package.json里面可以看到npm run dev其实就是vue-cli-service serve vue-cli3.0 安装的时候把vue-cli-service一并安装了,即执行了npm install vue-cli-service --sav...
-
基于canvas的JavaScript 二维码生成工具——QRCanvas
介绍在我们日常的开发中,特别是在现代的社会环境下,二维码的应用可谓是丰富多彩,各种各样让人眼花缭乱的二维码,可见二维码已经渗透进我们生活的方方面面,也可以说目二维码确确实实方便了我们的生活。因为作为开发人员,很多项目都会用到二维码,最多的莫过于生成二维码,而如今Web应用盛行,那么就有这样一个二维码生成的Javascript库诞生了,它仅仅依赖与canvas,因此它支持大多数浏...
-
使用VUE一年后
从去年年底开始接触VUE,到现在已经整整一年了。这也是我接触的第一个MVVM的框架。在这之前,我也是长期执迷于JQ大法,在项目中尝试过一些常见的UI框架:MiniUI 这是一个很好用的框架,可惜收费较贵,排除这一点,肯定是JQ时代的首选EasyUI 用过一次,复杂的API设计让我败下阵来Bootstrap 上手快,文档详细,但交互上太弱LayUI 近几年新出来的框架,功能丰富,...
-
axios 核心源码实现原理
1. Interceptors 拦截器axios 官网中对 Interceptors 的使用方法如下: 用户可以通过 then 方法为请求添加回调,而拦截器中的回调将在 then 中的回调之前执行:// Add a request interceptoraxios.interceptors.request.use(function (config) { // Do someth...
-
Proxy error: Could not proxy request /user/login from localhost:9529 to http://127.0.0.1:9528/mock.
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。 GitHub上的下载地址为: https://github.com/PanJiaChen/vue-elem...