- 首页
>
- 技术代码
>
- 前端技术
新的宽高比(aspect-ratio)CSS属性
xmh
•
2021年03月13日 pm13:11
•
技术代码,
前端技术,
•
阅读 2050
在响应式网页设计中,保持一致的宽高比,即所谓的长宽比,对于防止布局的累积偏移至关重要。现在,有了Chromium 88、Firefox 87和Safari技术预览版118中推出的新宽高比属性,有了更直接的方法来实现这一目标。
长宽比
长宽比最常见的表示方式是两个整数和一个冒号,尺寸为:宽:高,或x:y。摄影最常见的长宽比是4:3和3:2,而视频和最近的消费类相机则倾向于16:9的长宽比。

具有相同长宽比的两个图像。一个是634 x 951像素,另一个是200 x 300像素。两者的长宽比均为2:3
随着响应式设计的到来,对于Web开发人员而言,保持宽高比已变得越来越重要,尤其是当图像尺寸不同且元素大小根据可用空间而变化时。
保持宽高比变得重要的一些示例是:
- 创建自适应iframe,它们是父级宽度的100%,高度应保持特定的视口比例
- 为图像,视频和嵌入创建内在的占位符容器,以防止在项目加载并占用空间时重新布局
- 为交互式数据可视化或SVG动画创建统一的、响应式空间
- 为多元素组件(如卡片或日历日期)创建统一、响应的空间
- 为不同尺寸的多个图像创建统一的响应空间(可与 object-fit 配合使用)
Object-fit
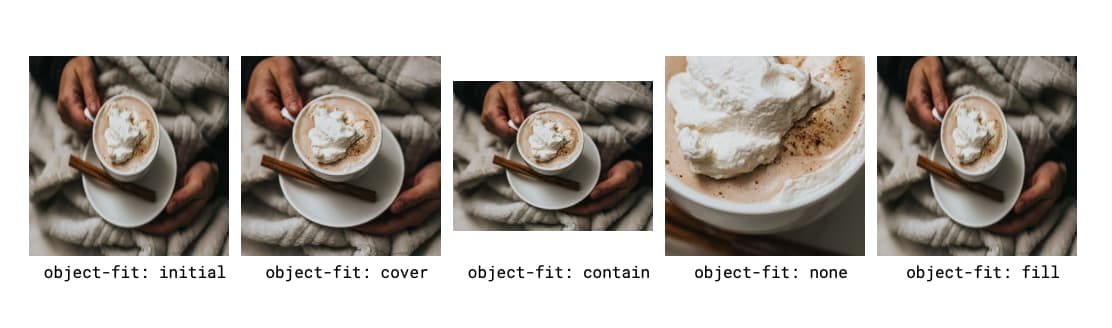
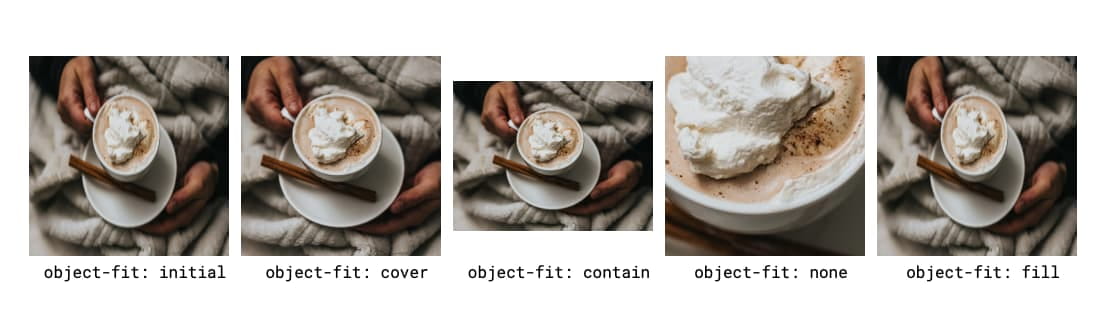
定义宽高比有助于我们在响应式上下文中确定媒体的大小。这个桶中的另一个工具是对象拟合属性,它使用户能够描述一个块中的对象(如图像)应该如何填充该块。此存储桶中的另一个工具是 object-fit 属性,该属性使用户能够描述块中的对象(例如图像)应如何填充该块:


initial 和 fill 会重新调整图像以填充空间。在我们的示例中,由于重新调整像素,这会导致图像被压扁和模糊。object-fit:cover 使用图像的最小尺寸填充空间,并根据此尺寸裁剪图像以适合该尺寸。object-fit: contain 确保整个图像始终可见,因此与 cover 相反,它采用最大边界的大小(在我们上面的例子中是宽度),并调整图像的大小,以保持其固有的纵横比,同时适应空间。object-fit: none 的情况下,图像会以其自然大小在中心位置(默认对象位置)被裁剪。
object-fit:cover 在大多数情况下,封面往往可以确保在处理不同尺寸的图像时有一个很好的统一界面,但是,这样一来,你就会失去信息(图像在其最长的边缘被裁剪)。
如果这些细节很重要(例如,在处理美容产品的平铺时),裁剪重要内容是不可接受的。所以最理想的情况是采用大小不一的响应式图片,适合UI空间,不需要裁剪。
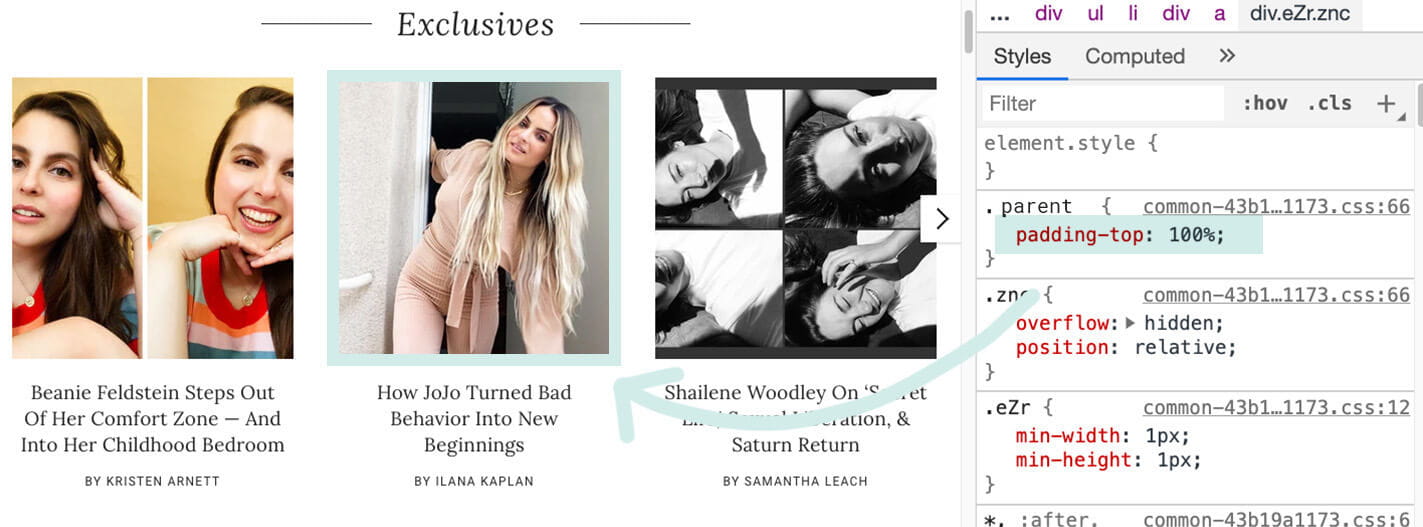
旧的技巧:使用padding-top保持宽高比

使用padding-top在轮播中的后期预览图像上设置1:1纵横比
为了使这些更灵敏,我们可以使用宽高比。这允许我们设置一个特定的比例大小,并将媒体的其他部分基于一个单独的轴(高度或宽度)。
目前,一种基于图像宽度来保持宽高比的跨浏览器解决方案被人们广泛接受,被称为“Padding-Top Hack”。该解决方案需要一个父容器和一个绝对放置的子容器。然后,可以将宽高比计算为百分比以设置为 padding-top。例如:
- 1:1长宽比 = 1/1 = 1 = padding-top: 100%
- 4:3的长宽比 = 3/4 = 0.75 = padding-top: 75%
- 3:2的长宽比 = 2 / 3 = 0.66666 = padding-top: 66.67%
- 16:9的长宽比 = 9 / 16 = 0.5625 = padding-top: 56.25%
现在,我们已经确定了宽高比值,可以将其应用于父容器。考虑以下示例:
<div class="container"> <img class="media" src="..." alt="..."> </div>
然后我们可以编写以下CSS:
.container { position: relative; width: 100%; padding-top: 56.25%; /* 16:9 宽高比 */ } .media { position: absolute; top: 0; }
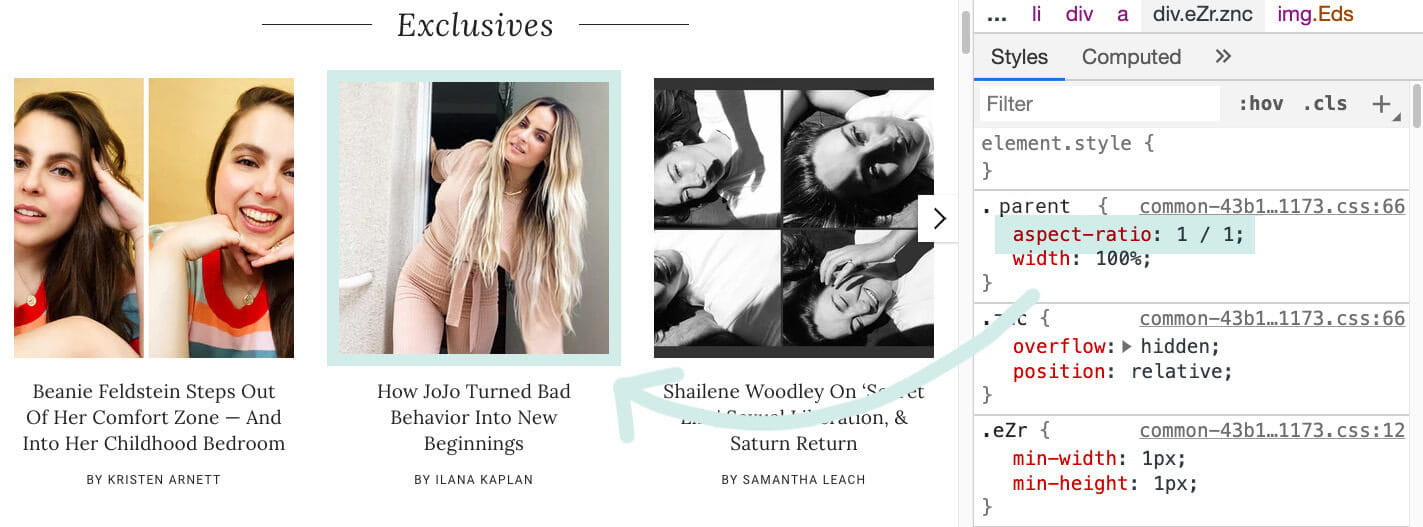
用宽高比来维持宽高比

使用aspect-ratio在轮播中的后期预览图像上设置1:1纵横比
不幸的是,计算这些 padding-top 值不是很直观,并且需要一些额外的开销和定位。有了新的内在 aspect-ratio CSS属性,维护纵横比的语言就更加清晰了。
同样的标记,我们可以用 aspect-ratio: 16 / 9 代替:padding-top: 56.25%,将 aspect-ratio 设置为指定的 width / height比例。
使用padding-top
.container { width: 100%; padding-top: 56.25%; }
使用aspect-ratio
.container { width: 100%; aspect-ratio: 16 / 9; }
使用 aspect-ratio 而不是 padding-top 更加清晰,而且不会对 padding 属性进行大修,做一些超出其通常范围的事情。
此新属性还增加了将长宽比设置为 auto 的功能,其中“具有固有长宽比的已替换元素将使用该长宽比;否则,该框没有首选的长宽比”。如果同时指定 auto 和 <ratio>,则首选的长宽比是指定的 width 除以 height 的比例,除非它是一个具有固有长宽比的替换元素,在这种情况下,将使用该长宽比。
示例:Grid中的一致性
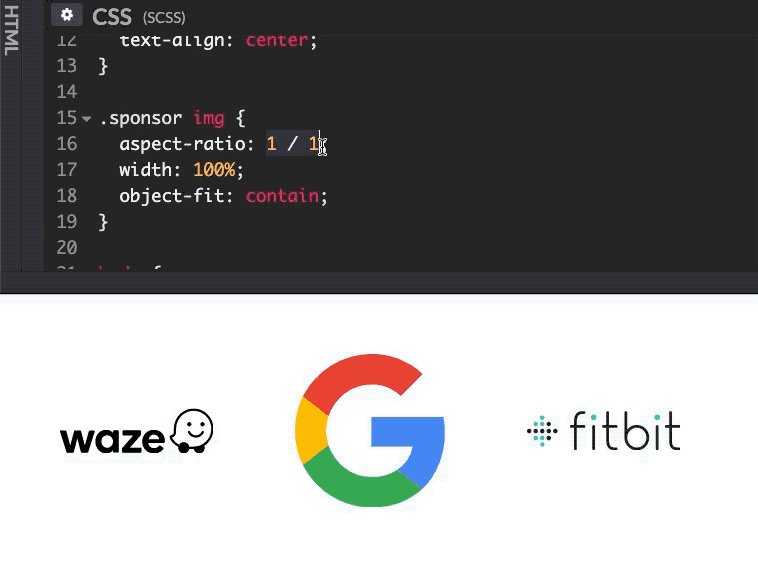
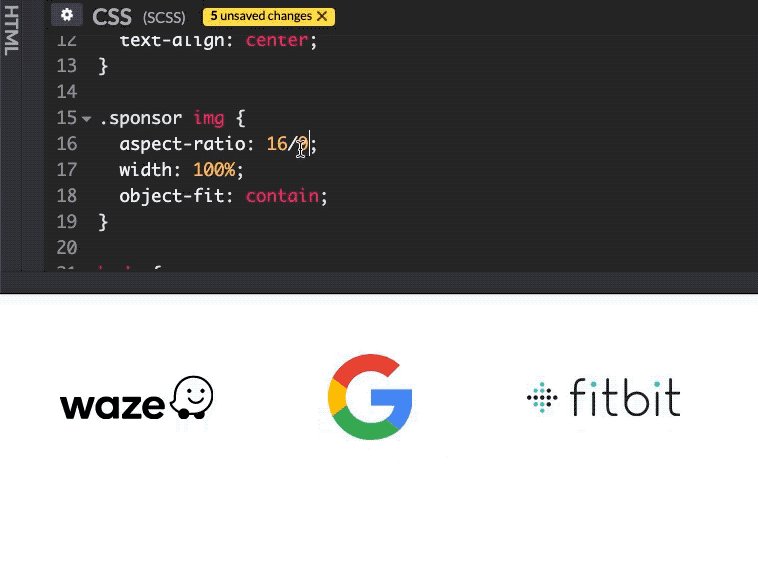
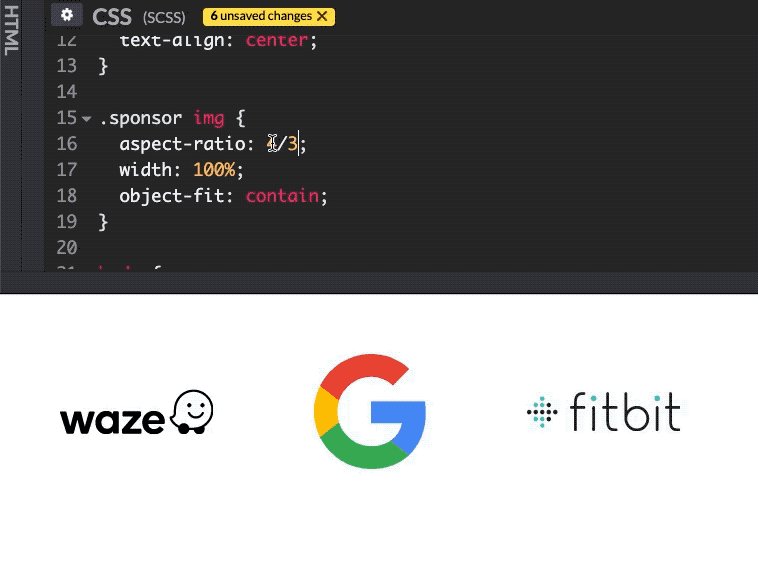
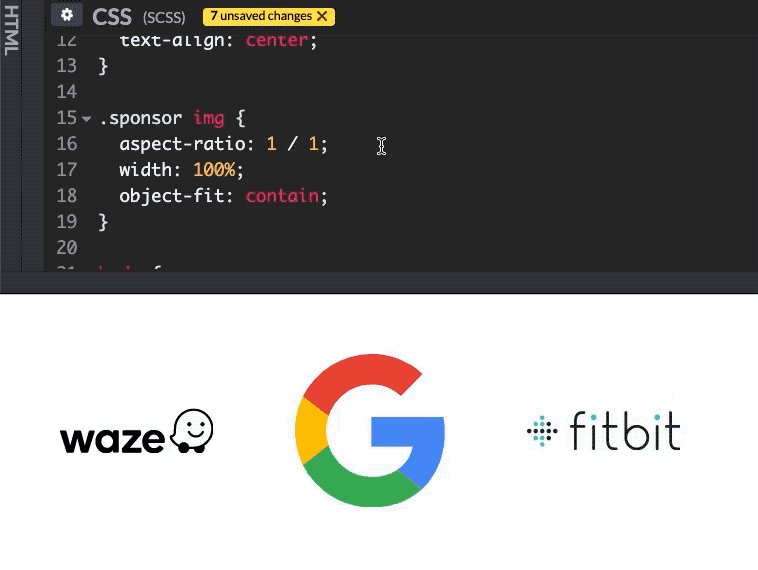
这对于CSS布局机制(例如CSS Grid和Flexbox)也非常有效。考虑一个列表,其中包含您要保持1:1纵横比的子级,例如赞助商图标网格:
<ul class="sponsor-grid"> <li class="sponsor"> <img src="..." alt="..."/> </li> <li class="sponsor"> <img src="..." alt="..."/> </li> </ul>
.sponsor-grid { display: grid; grid-template-columns: repeat(auto-fill, minmax(120px, 1fr)); } .sponsor img { aspect-ratio: 1 / 1; width: 100%; object-fit: contain; }

示例:防止布局偏移
高宽比的另一大特点是,它可以创建占位符空间,以防止累积布局偏移,提供更好的Web Vitals。在第一个示例中,当媒体加载完成时,从诸如Unsplash之类的API加载资产会创建布局偏移。

另一方面,使用 aspect-ratio 创建占位符以防止此布局偏移:
img { width: 100%; aspect-ratio: 8 / 6; }

总结
使用新的 aspect-ratio CSS属性,可以在多个现代浏览器中启动,在媒体和布局容器中保持适当的纵横比,变得更加简单。
